RWD是”Responsive Web Design”,讓網頁設計出來能適用於網站或手機瀏覽。在網站開發時,需要檢測工具,檢查網頁設計在手機、平板等尺寸是否正常顯示,今天就來介紹這款Chrome外掛,協助網站開發時快速進行RWD檢測。
外掛名稱:Emmet Re:view
請點進去這個外掛,會連結到Chrome外掛商店,直接安裝即可。請記得,務必要用Chrome瀏覽器啦! 接著你瀏覽器右上角就會多一個按鈕(如下圖黃圈處),請你到要檢測的網頁,再點選這個按鈕,就會啟動Emmet Re:view。

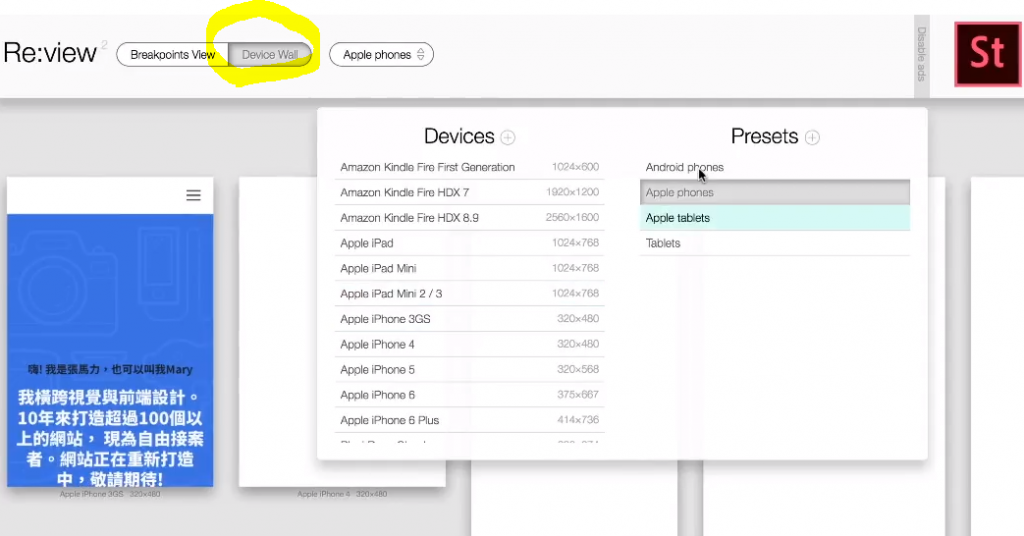
如下圖,可以用”Device Wall”選擇你要預覽在哪些行動裝置下會怎樣呈現,是不是很狂很好用呢?

之前我曾經錄製過教學影片,如果可以,詳細用法,從安裝到使用,就請直接看看影片啦!
如果,你有什麼疑難雜症或是想知道什麼工具怎樣使用,歡迎到我粉絲頁私訊我「點餐」,我可以幫忙研究喔!
如果,你想要入門了解RWD的概念,也歡迎觀看我的線上付費課程,進入RWD網頁的世界。
———————————————–
* 如果這篇文章你覺得有感,歡迎留言、分享、還有追蹤我的粉絲頁喔!
* 部落格100天計畫010




